Создание шаблонов
Шаблоны создаются аналогично новой графике, пользователь добавит объекты в документ шаблона и сохранит его как новый объект. Как объясняется в обзоре, шаблоны могут иметь внутренние теги, что делает их универсальными и многоразовыми.
Выполните следующие действия, чтобы создать простой шаблон с внутренними тегами с нуля, добавить его на графический экран, запустить приложение и проверить окончательный результат.
1. Новый шаблон
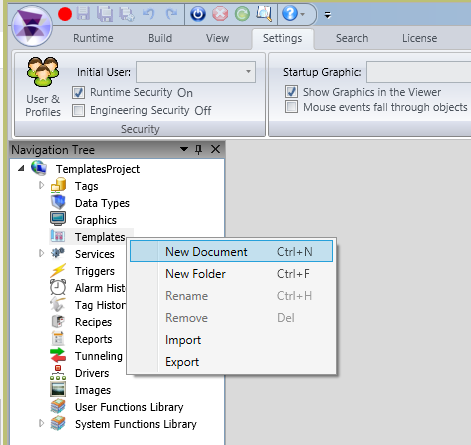
Первый шаг — создать новый шаблон документа. Это можно сделать, щелкнув правой кнопкой мыши раздел «Шаблоны» в проекте и выбрав «Новый документ». При необходимости шаблоны могут быть организованы в папки.

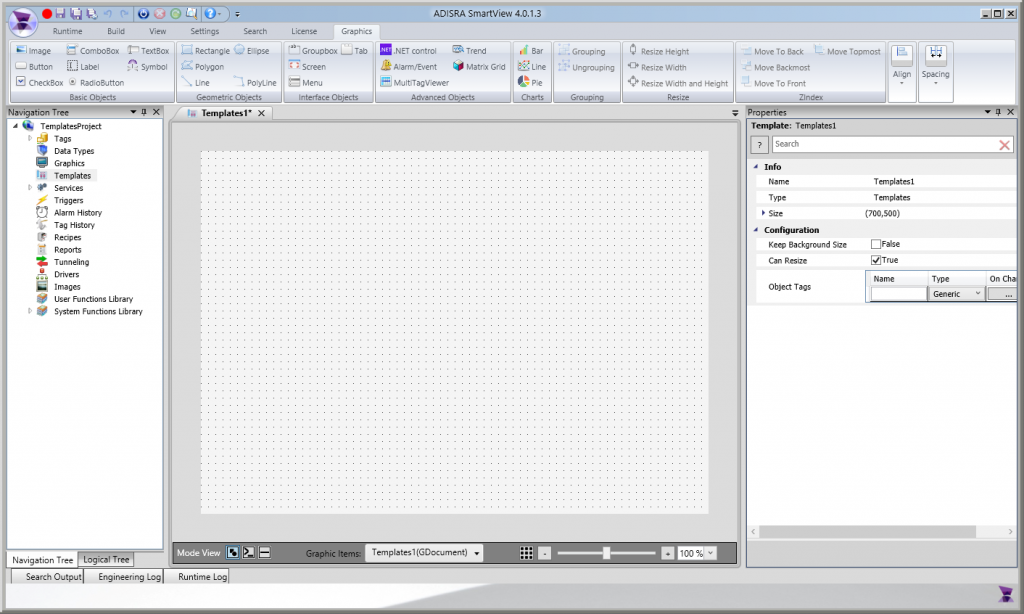
После того как новый шаблон создан, все графические объекты доступны на графической ленте для включения в этот новый шаблон. Это важные функции в области шаблонов и сетки свойств. Область шаблона может принимать любой графический объект, доступный на верхней ленте, а таблица свойств позволяет настраивать теги объекта (аналогично тегам экрана). Функция тегов объектов позволяет шаблонам быть универсальными, поскольку на самом деле они не являются тегами приложения.

2. Добавление объектов в шаблон
Теперь, когда мы создали пустой шаблон, давайте продвинемся вперед на несколько шагов, чтобы создать интерфейс шаблона.
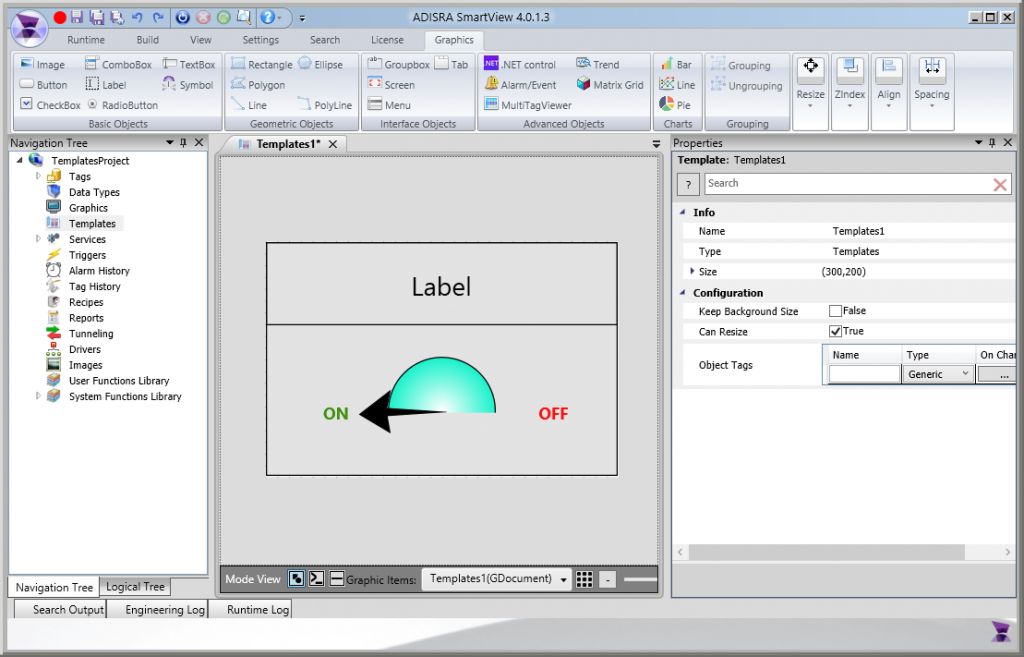
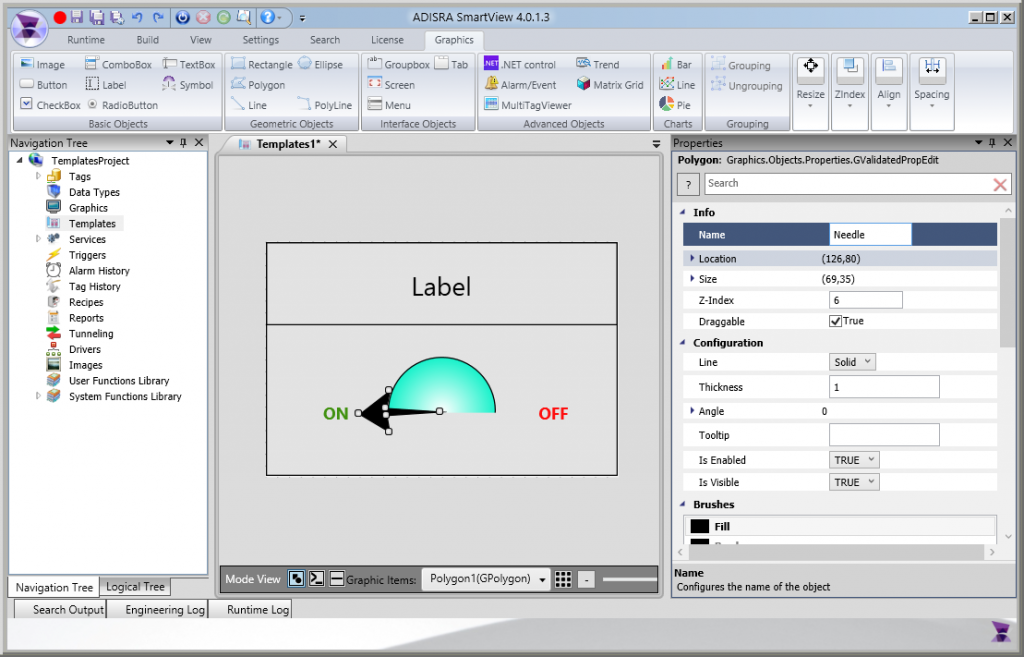
На изображении ниже показан пользовательский интерфейс шаблона. Этот шаблон представляет собой анимированный логический индикатор, показывающий, является ли тег истинным или ложным. Он также будет отображать строку Title, которая будет определена при фактическом добавлении шаблона на экран.

Пока что в шаблоне нет анимации. В основном он содержит прямоугольники, метки, круг и многоугольник, нарисованный в виде стрелки. Маркер центра стрелки также был перемещен в центр круга, чтобы он мог вращаться с метки ON на метку OFF при переключении угла с 0 на 180.
Давайте переименуем Polygon, так как он будет использоваться позже. Это можно сделать, выбрав объект и изменив свойство Name на «Needle».

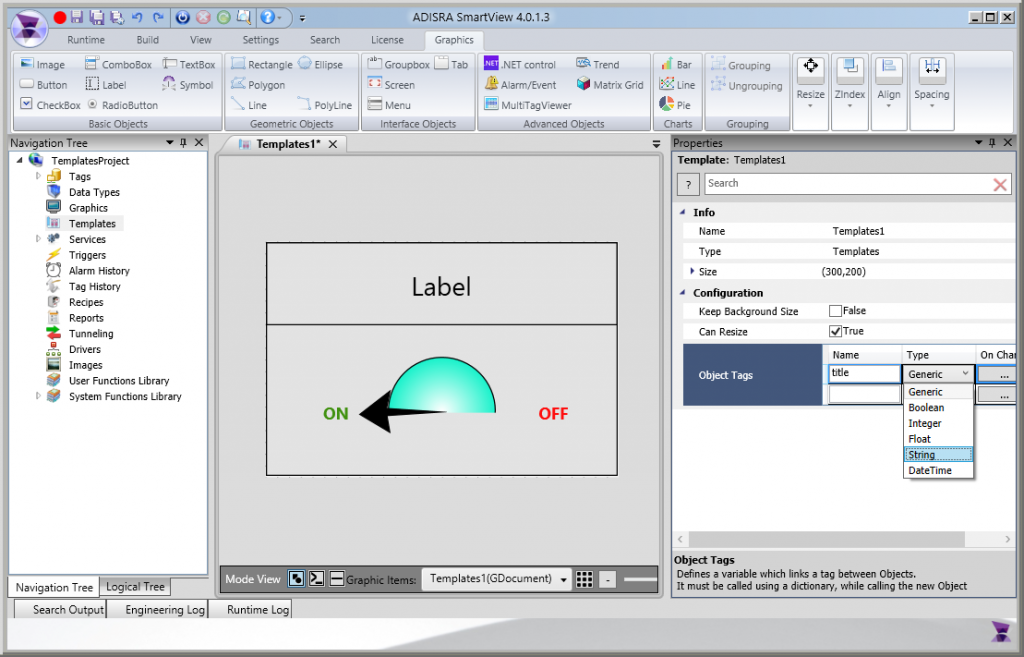
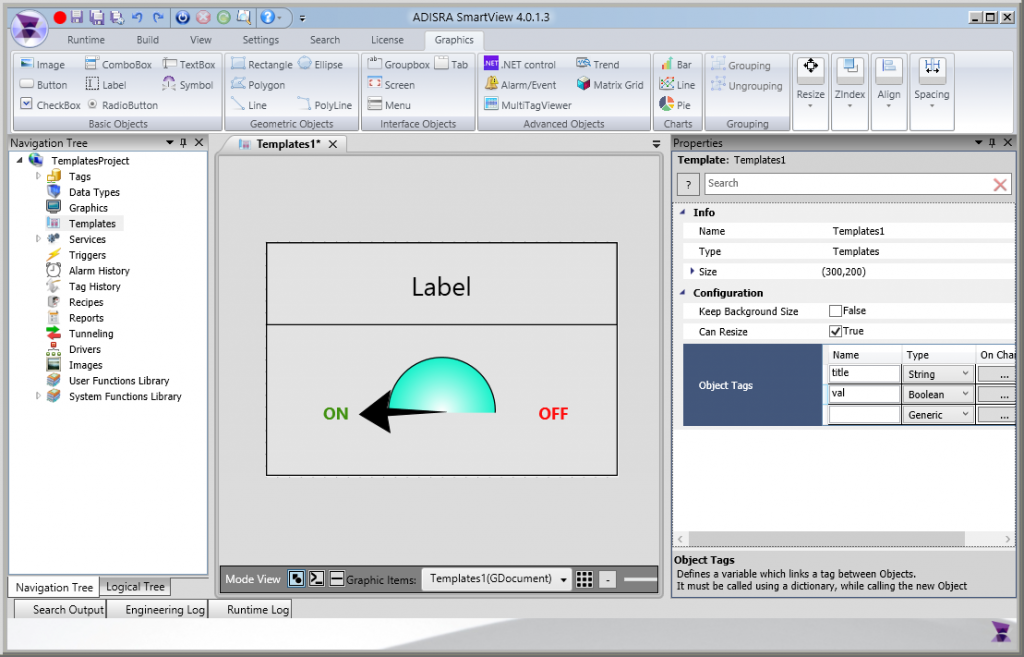
3. Добавление в шаблон тегов
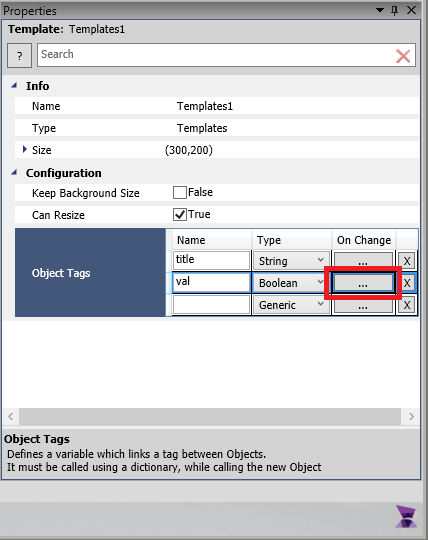
Название шаблона будет первым параметром, а анимация, которую мы хотим получить, будет определяться вторым. И эта анимация будет определять угол поворота стрелки: 0 или 180 градусов в соответствии с логическим значением (0 или 1). Для этого нам понадобятся 2 тега объекта, как показано на изображении ниже.


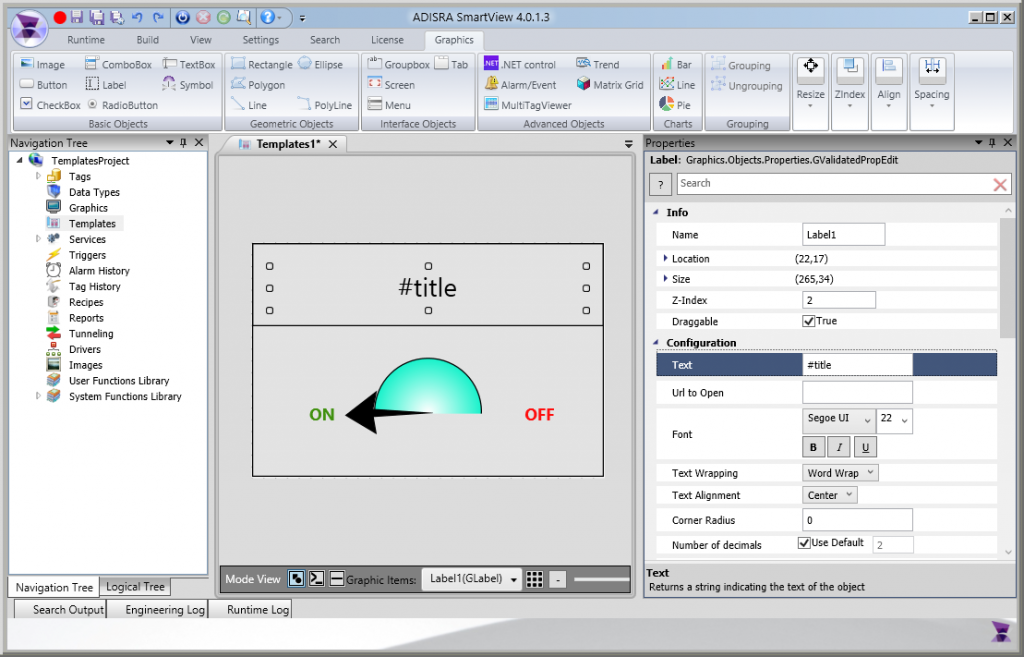
4. Использование тегов объекта
После создания тегов объектов мы можем использовать их в других объектах. Тег «Name» будет добавлен в заголовок сверху, а тег «val» будет использоваться для вычисления угла стрелки.
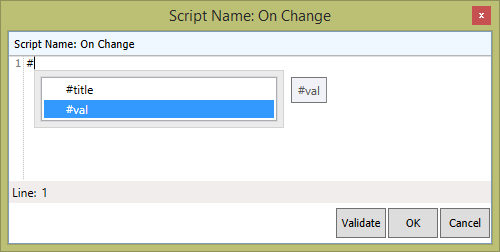
Для идентификации объекта будет использован токен #. Как только он будет добавлен в сценарий или в поле, которое принимает теги, ADISRA SmartView отобразит автозаполнение со всеми доступными тегами объекта

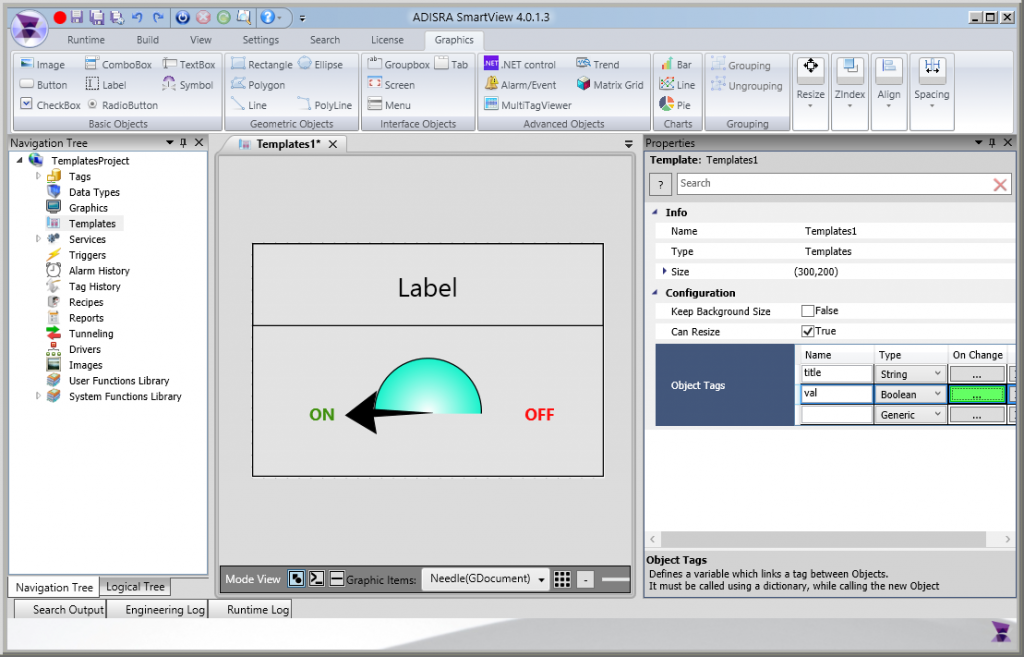
Чтобы анимировать наш индикатор, мы будем изменять угол наклона многоугольника с именем «Needle» с 0 на 180 каждый раз, когда тег #val изменяет значение. Теги объекта позволяют настраивать сценарии для этой цели. Взгляните на изображение ниже.

Вышеуказанный сценарий «On Change» будет выполняться каждый раз, когда тег изменяет значение. Следующим шагом будет написание сценария C # для выполнения анимации. Как только будет нажата кнопка «On Change», отобразится окно сценария.

if (#val)
{
Needle.Angle = 0;
}
else
{
Needle.Angle = 180;
}
После подтверждения сценария кнопка «On Change», относящаяся к тегу #val, становится зеленой, что указывает на наличие действующего сценария. Если есть ошибка, он становится красным.